CSS - Cascading Style Sheet
Definition von CSS
CSS (Cascading Style Sheet) ist eine Möglichkeit das Aussehen von HTML-Elementen zu beeinflussen. Also die Schriftart, -größe, -farbe, die Umrandung, sowie den Abstand zwischen den einzelnen Elementen und zur Umrandung.
Es gibt drei Möglichkeiten in denen man speichern kann wie die einzelnen Elemente dargestellt werden sollen:
- externe CSS-Datei
- im "head" eines HTML-Files
- direkt im Attribut
Dabei gibt es zwei Grundsätze zu beachten:
- möglichst viele über die externe CSS-Datei anpassen, dass erleichtert spätere Veränderungen
- je dichter am Element eine Anpassung ist, desto höher die Priorität bei der Darstellung
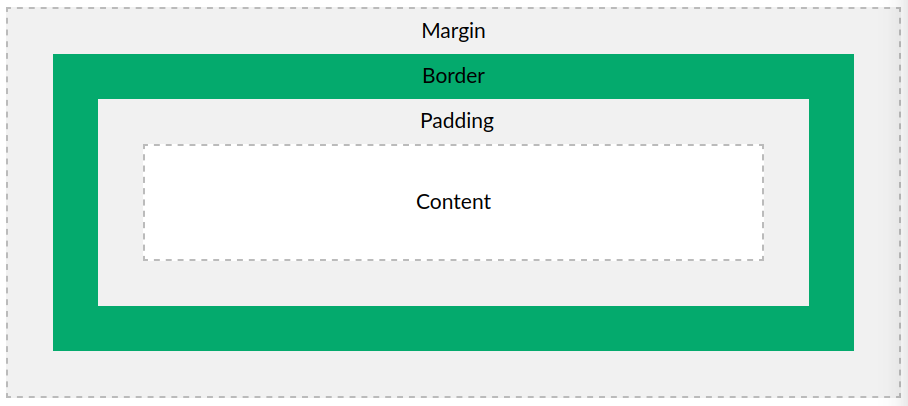
Box-Modell
- Content: Inhalt der Box, hier erscheinen Text und Bilder (height, width)
- Padding: Klärt ein Gebiet um den "content" herum und erscheint transparent (top, right, bottom, left)
- Border: Rahmen um Content und Padding, ist sichtbar und kann verändert werden (size)
- Margin: Klärt ein Gebiet um die "border" herum und erscheint transparent (top, right, bottom, left)
Bei zwei benachbarten Elementen gilt die größere Margin. Sollte das eine Element eine margin von 20px und das andere Element eine margin von 30px haben, dann haben die beiden border einen Abstand von 30px (nicht 50px).